Mockup Tweaking
A bunch of things needed to be tweaked on my site. I saved out versions of my edits as I went so you would be able to see the decisions I made and why:

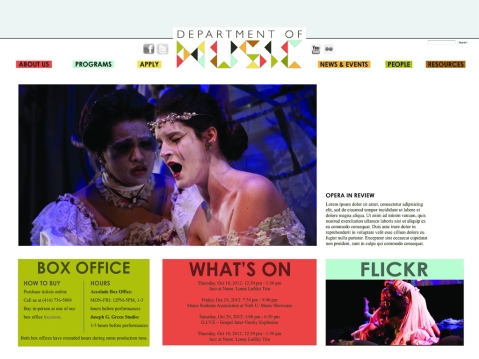
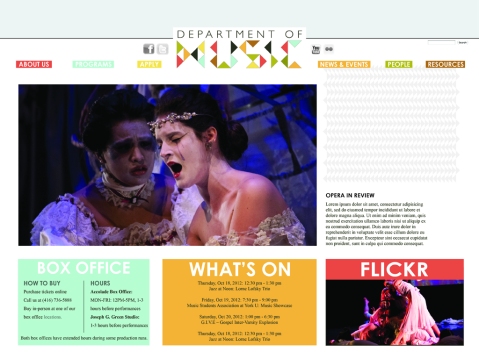
I had previously used yellow on “Flickr” and blue on “Box Office” – it was thought that maybe there was too much emphasis on Flickr with the yellow so I switched the two. Definitely less emphasis on Flickr now but I think it makes the page a bit unbalanced because there is so much weight on the left side now.

Tried to lighten that left side of the page a bit by trying other colours (pulled from my logo’s colour scheme) on the “Box Office” section, but that yellow/red/blue combo just worked so nicely together that I decided I wanted to keep all three and just find a way for them to look good.

Hit upon what I think is a good solution by making the “Box Office” blue, and switching the colours of “What’s On” and “Flickr” so “What’s On” is now yellow, and “Flickr” is now red. I think it works better because it’s now easier to read the “What’s On” information, and I think that yellow box draws the eye most, which is good because the “What’s On” section is the most important.

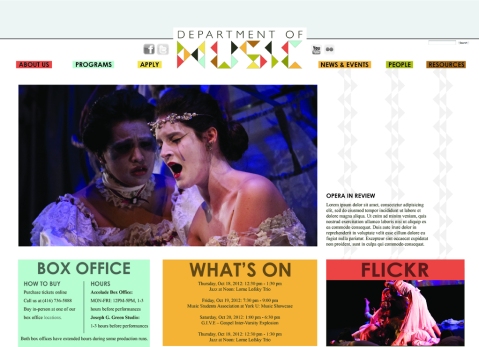
Andrew mentioned in critique that he didn’t like the white space to the right of the gallery and would like to see some triangles cascading down in a very light gray. Tried it out but didn’t love it – I don’t think it suits the geometric nature of my site and I think it makes it look a little to “craft blog-ish,” but I left them the layout for a bit to see if I’d get used to them.

Tried adding light backgrounds on “Box Office” and “What’s On” to match the way the “Flickr” section has a distinct header/content division. Thought it made it a bit too busy in the end, but I’m glad I tried it because I was wondering how it’d look.

Tried making my bottom three boxes gray and retaining only the coloured headlines, but I found it made the entire page look weird and unbalanced.

Tried cutting the text out of the boxes in white. Made the page look a lot lighter but also a lot more feminine. Since I know a lot of the fine arts departments have trouble drawing a male crowd (both as applicants and to events), I’m not sure whether or not this is a good aesthetic decision.

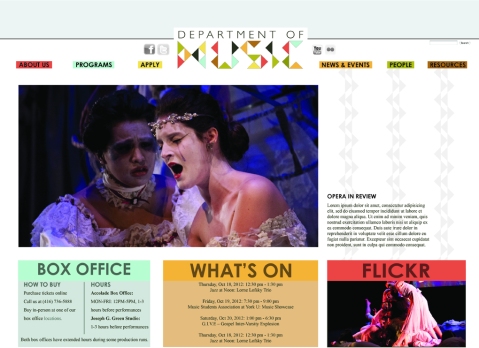
Even after leaving them on my layout for a while, I realized I didn’t think the cascading triangles in the white space didn’t really go with the look I am aiming for. Still wanted to keep trying, so I tried making a big patterned block of triangles but wasn’t crazy about it.

Thought maybe the problem with the block of triangles was that it didn’t extend down into the Flickr box so I tried that but still thought it looked a bit out of place.

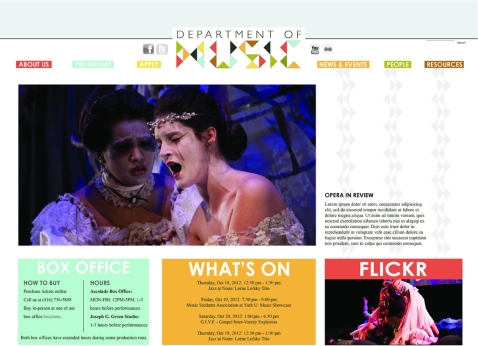
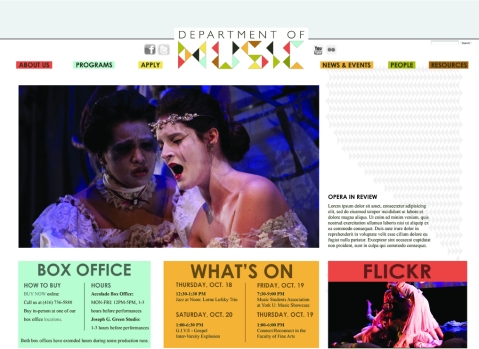
Compared the version with white text to what I’d had originally (black text) and realized I liked the look of the black text MUCH better – I just think the white looks too much like a craft blog! However, I think the black might have been a bit harsh so I changed all the text in the buttons to a dark brown (the same one from the logo), which I think looks good. The buttons seem much more legible now that I’ve given them some padding, too.

The centered text on my “What’s On” box really didn’t look good before, so as per peoples’ suggestions, I left-aligned it along columns to match the “Box Office” box, and it looks much better now!

Still trying to fix that white space, I made the triangles do a sort of diagonal thing along one edge, but I’m still really not crazy about them – I feel like they just look sort of random and out of place.

In the end I decided to scrap the triangles in the white space. I was a bit hesitant about doing this, but I showed a few people both versions and asked if the white space bothered them, and none said it did, so I feel better about leaving it. I personally actually really liked the white space but was worried that it bothered other people. When it turned out that in the end, it didn’t bother many people, so I feel okay about leaving it. This is my final version of the screen site.

